Layoutat innehåll låter dig lägga in innehåll du skapar i en WYSIWYG-editor  . Detta innebär att du enkelt kan ser hur layouten kommer att se ut medan du skapar den. Layoutat innehåll kan skapa innehåll som har en kombination av text, länkar, bilder, tabeller och/eller video placerat så som du vill i förhållande till varandra.
. Detta innebär att du enkelt kan ser hur layouten kommer att se ut medan du skapar den. Layoutat innehåll kan skapa innehåll som har en kombination av text, länkar, bilder, tabeller och/eller video placerat så som du vill i förhållande till varandra.
Editorn för layoutat innehåll går att använda på flera fält i E37s system, till exempel på introduktionstexter och beskrivningstexter för artiklar, varugrupper och varumärken eller i widgeten layoutat innehåll.
Denna guides innehåll
|
Denna guide handlar specifikt om widgeten Layoutat innehåll och editorn för layoutat innehåll på andra platser, och fokuserar därför på detta. För information om hur widgets fungerar över lag, referera därför till denna guide. Se även respektive guide för inställningar för rubriker, höjd och marginaler. |
Lägga in widgeten layoutat innehåll
Gör så här i E37s admin:
- Gå till sidan eller widgethållaren där du vill lägga till det layoutade innehållet.
- Klicka knappen Lägg till widget.
- Under den förvalda kategorin Allmänna, välj Layoutat innehåll.

- Klicka på knappen Nästa.
- Välj lämpliga val för fliken Allmänna inställningar.
- Växla till fliken Widgetinställningar. Du får nu upp editorn:

- Använd editorn för att skapa din layout. Längre ned i denna guide går vi i detalj igenom alla menyval i översta raden på editorn och de extraval som dyker upp om du högerklickar på editorfönstret.
- Klicka knappen Lägg till.
- Lägg ditt layoutade innehåll där du vill ha det genom att dra och släppa widgeten. (Se guiden Lägga in innehåll och hantera layout på en sida.)
- Sätt antalet kolumner widgeten ska ta upp genom att dra i dess högerkant.
- Klicka knappen Spara.
- Öppna sidan med innehållet i en webbläsare och kontrollera att allt ser ut som du tänkt dig.
Utöver de knappar som finns i översta meny-fältet på editorn så finns det även en meny med ytterligare funktioner som du får fram genom att högerklicka i editorn.
Om du markerat text du redan skrivit och sedan klickar på någon av knapparna som rör text-stil så växlar den markerade texten stil. Om du använder knapparna för text-stil utan att ha markerad text så växlar du istället vilken stil du skriver med härnäst vid textmarkören.
Textblock och långa textrader kommer att radbrytas automatiskt baserat på vilken bredd du sätter för widgeten för ditt layoutade innehåll. Du bör därför inte själv inkludera radbrytningar för långa rader i dina texter då det kan resultera i dubbla radbrytningar eller radbrytningar som hamnar på konstiga platser för en del användare som till exempel har ställt in andra textstorlekar i sin webbläsare.
Om du bara trycker enter i texteditorn så skapas ett nytt stycke, (ny <p>-tagg), vilket får högre radavstånd än en vanlig radbrytning. För att lägga in en tvingad radbrytning, (<br>-tagg), trycker du Shift-Enter. Se guiden Varför blir det så höga radavstånd?
Fetstil, kursiv stil och textfärg
Dessa tre knappar låter du skriva i fet, kursiv eller färgad text.

Knappen Format låter dig formatera text på ytterligare sätt. Klickar du knappen så får du upp underkategorierna Rubriker, Inline, Block och Justering.
Rubriker — Här kan du ange en rubrikmall. Rubrik 2 ger rubriken en h2-htmltagg osv. Tänk på att en rubrikmall inte enbart väljer rubrikstorlek utan även anger hur viktig rubriken är i jämförelse med övriga rubriker på sidan vilket är viktigt för sökmotoroptimering. Om texten du editerar är för en artikelsida, till exempel en beskrivningstext, tänk på att huvudrubriken (h1-tagg) för sidan kommer att vara artikelns benämning. Eftersom en sida endast bör ha exakt en huvudrubrik ska du alltså använda "Rubrik 2" som den största storleken på underrubrik.
Läs mer om rubrikmallar i guiden Hur fungerar rubriker?
Inline — Här finns val för att göra text Fet, Kursiv, Understruken, Genomstruken, Upphöjd, Nedsänkt eller för att skriva in kod-block som visas som kod på sidan. (Valen för fet och kursiv text gör precis samma sak som snabbknapparna för detta, detta är bara ett alternativt sätt att ställa in det.)
Block — Ger val för brödtext, blockcitat, div eller förformaterad text.
Justering — Ställer in om du vill ha innehållet vänsterställd, högerställd, centrerad eller justerad (dvs med jämna vänster och högerkanter, som i en tidningsspalt).

Dessa snabbknappar gör samma sak som valen under Format-knappen, alltså ställer in om du vill ha innehållet vänsterställd, högerställd, centrerad eller justerad (dvs med jämna vänster och högerkanter, som i en tidningsspalt).

Låter dig skapa punktlistor eller nummerlistor. Om du klickar på nedåtpilen intill knappen för punktlista får du upp val för hur punkterna ska se ut. På samma sätt får du om du klickar på pilen intill knappen för nummerlistor upp val för vilken indexering du vill att listan ska använda:
- Original — Vanliga arabiska siffror, (1, 2, 3, osv). Detta läge är förvalt om du endast klickade på knappen för nummerlista och inte klickade på nedåtpilen.
- Gemener — Små bokstäver, (a-z)
- Grekiska gemener — (α, β, γ, osv)
- Romerska gemener — (i, ii, iii, iv, osv)
- Versaler — Stora bokstäver, (A-Z)
- Romerska versaler — (I, II, III, IV, osv)

Dessa knappar minskar eller ökar indrag (indentering).

Denna knapp lägger till en länk eller gör om markerat innehåll till att vara länkande. Klickar du på knappen så får du upp följande dialogruta:
Url — Skriv in länkens URL eller klicka på ikonen till höger om du vill länka till länka till en fil i filarean.
|
Glöm inte http:// för externa länkar |
Text att visa — Detta blir texten som ska vara länkande. Om du markerat text och/eller bilder innan du klickade på länk-knappen så behöver du inte fylla i detta fält.
Titel — Fyll i eventuell text som ska visas som tool-tip när man för muspekaren över länken.
Mål — Välj Inget eller Nytt fönster. Om du väljer Nytt fönster öppnas länken i en ny flik, (eller för en liten andel webbläsare eller webbläsarinställningar i ett nytt fönster). Om du väljer Inget följs länken i samma flik, (förutsatt att användaren vänsterklickade på länken).

Denna knapp låter dig infoga en bild i din layout. När du klickar knappen får du upp följande dialogruta:
Källa — Varifrån bilden ska laddas. Typiskt vill du ladda bilden ifrån filarean, klicka då på knappen till höger och välj rätt bild i filarean.
Du kan även skriva in en extern URL till en bild du vill ladda, detta kallas "inline linking" eller "hotlinking" och bör undvikas. Även om det kanske låter lockande att ladda en bild ifrån någon annans server och slippa stå för datatrafiken själv så är det mot god Internet-sed. Dessutom släpper du också kontrollen över vad som visas på din sida om du gör detta. Om den som kontrollerar servern noterar att du laddar bilden till din sida så kan de byta ut vilken bild som ligger på den URL:en till vilken bild som helt vilket kan bli högst olämpligt. Om du själv har kontroll över en annan server där du vill ladda bilder ifrån, så kan du dock använda en extern URL, (dvs inklusive http://), för detta.
Klicka knappen Ok. (Du kan strunta i flikenen Avancerat, om du vill sätta marginaler runt en bild, se istället stycket "Sätta marginaler runt bilder" nedan.)
|
Bildformat |
Bildbeskrivning — Eventuell text som ska visas som tool-tip när man för muspekaren över bilden.
Dimensioner — Här kan du fylla i vilken storlek, bredd och höjd, i pixlar som bilden ska visas på sidan. Men eftersom uppskalning av en bild med HTML ger en pixlig bild och nedskalning resulterar i att bilden får onödigt stor filstorlek så bör du använda bild som ska visas i 100% på skärmen. Du kan då lämna rutan för Dimensioner tom. Se guiden Välj rätt bildstorlek och komprimering. Detta sagt, medan du jobbar med layouten så vet du kanske inte ännu vilka dimensioner bilden kommer passa bäst i, så det kan då vara rimligt att temporärt använda en högupplöst bild och sätta dimensioner på den, för att senare byta ut bilden mot en bildfil i rätt storlek som du då tar fram i ett bildbehandlingsprogram. Du kan även klicka på bilden och dra i hörnen på den för att fritt byta storlek på den.
|
Undvik för hög bildbredd |
Klicka på en bild i editorn för att markera den så den blir blåmarkerad. Högerklicka sedan på bilden och välj Bildmarginaler.
Du får nu upp en dialogruta där du kan sätta marginaler runt bilden. Ange vilka marginaler i antal pixlar du vill ha på varje sida runt bilden. Rutor som lämnas tomma ger inga marginaler på de sidorna om bilden.

Se separat guide.

Knappen byter editeringsläge till fullskärmsläge. Bra till exempel när du gör en layout som är bredare än editorns normala bredd.

Knappen ger en förhandsgranskningsvy av hur layouten kommer att se ut på sidan. Notera att länkar inte är följbara i förhandsgranskningen genom vänsterklick, (detta då du då skulle förlora osparade ändringar i admin om du följde en länk och bytte sida). Högerklickar du på en länk kan du dock välja Öppna i ny flik eller Öppna i nytt fönster för att se att länkar leder dit de ska.

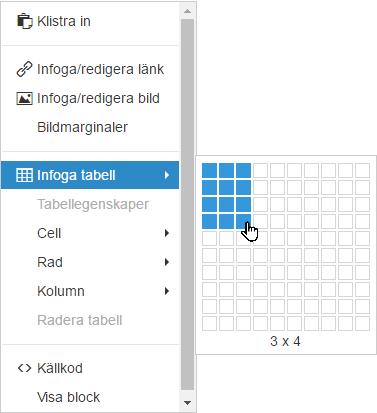
För att infoga en tom tabell, högerklicka in editorn och välj Infoga tabell -> Välj antalet tabellceller. Du kan även kopiera och klistra in tabeller ifrån till exempel Excel. Se separat guide för mer info om tabeller och alla funktioner som kan användas för dessa.
Om du editerar layoutat innehåll kan man ibland vilja få bättre kontroll över html-koden som editorn skapar. Du kan då högerklicka i editorn och välja Källkod. Du får då upp en ruta där källkoden kan editeras fritt.
| Kraftfullt men farligt HTML-kod är grunden för hur webbsidor byggs upp, så med kontroll över den kan du göra vad du vill på sidan. Att editera källkoden är därför mycket kraftfull. Men på samma sätt kan felaktigt inlagd kod förstöra din sida. En enda glömd stängning av till exempel en div-tagg kan få katastrofala konsekvenser för hur sidan ritas upp. Var därför försiktig med att använda detta val om du inte har HTML-vana. |
| Begränsning för taggen <form> E37s system använder sig av Web Forms, vilket förenklat innebär att alla sidor är uppbyggda av ett stort formulär. HTML tillåter inte att formulär placeras i andra formulär vilket innebär att om du placerar en <form>-tagg i din HTML-kod så kommer den inte att fungera som väntat. Om du bara vill lägga in ett kontaktformulär som skickar e-post till dig när det fylls i kan du använda widgeten Kontaktforumlär. Om du vill lägga in egen HTML-kod med taggen <form> kan du istället använda widgeten Inkludera i ram. |
Om du högerklickar i editorn och väljer Visa block så visas styckesindelningarna (<p>-taggarna) upp i editorn med streckade rutor. Dessa rutor visas inte när innehållet visas i din butik, utan är endast där för att förenkla arbetet i admin. Högerklicka och välj Visa block igen för att avaktivera funktionen.
|
Spara tid med kortkommandon
|

Kommentarer
0 kommentarer
Artikeln är stängd för kommentarer.